Responsive Websites sind mittlerweile schon fast der Standard, wenn man eine Homepage neu aufsetzt oder überarbeitet. Doch oft werden Banner, Grafiken oder Elemente verbaut, die auf der mobilen Webseite am Smartphone oder Tablet nicht richtig umbrechen und dazu führen, dass es das gesamte Design der Webseite zerrissen wird.
Tipp: Am besten selbst mal die eigene Webseite am Smartphone ansehen und üperprüfen!
Immer mehr User besuchen Webseiten von Unterwegs oder vom Sofa Zuhause aus und greifen dabei auf mobile Endgeräte zurück. Selbst im B2B Bereich kann es so zu Anfragen via Smartphone oder Tablet kommen, es lohnt sich also, die eigene Webseite hierfür zu optimieren.
Nicht alle Banner-Formate passen für Desktop, Handy und Tablet
- Quadratische Banner wie 300×250, 250×250, etc. brechen meist auch auf mobilen Endgeräten problemlos um.
- Kleine Bannergrößen wie 125×125 oder 234×60 brechen zwar auch gut um, sind aber meist für Desktop zu klein.
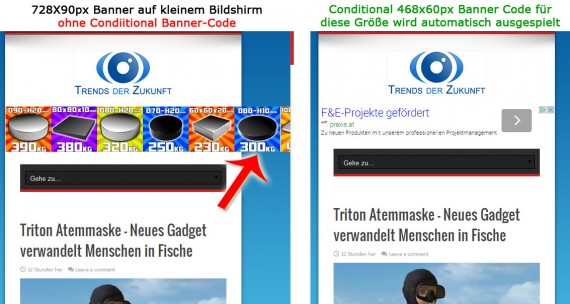
- Kritisch sind insbesondere die Rectangle-Formate wie 120×600 und 160×600 sowie das Leaderboard 728×90 – Diese brechen nur sehr unschön um und verzerren oft die Webseite auf Smartphones und Tablets.
Nicht nur Größe sondern auch Inhalte für Mobile anpassen
Nicht nur die Bildgröße sondern auch ein Call-to-Action kann auf einem Mobilgerät unterschiedlich sein.
Anstatt einem langen Kontaktformular können Sie so z.B. einfach eine Telefonnummer angeben oder ein „Rufen Sie mich zurück“ Feld das nur den Namen und die Telefonnummer abfragt. Solltest du eine App haben kannst du auch direkt den Download-Link zur App anzeigen
Wie kann ich einstellen, dass nur Banner angezeigt werden die noch auf den Bildschirm passen?
Mit einem einfachen Code kannst du mehrere verschiedene Banner oder Inhalte definieren, je nachdem wie groß der Bildschirm des Endgerätes ist.
Der Conditional Banner Code lautet wie folgt:
Conditional Content / Banner für alle Anzeigen und Inhalte
Fügen diesen Code dort ein, wo der Banner oder der Inhalt erscheinen soll. Ersetzen Sie den Bereich zwischen document.write(‚__________‘); mit deinem Inhalt.
In diesem Fall wird ein Banner angezeigt, sofern der Seitenbereich auf dem Bildschirm mindestens 470px oder größer ist und ein anderer für kleinere Bildschirme
<script type=“text/javascript“>
var ord = Number(ord) || Math.floor(Math.random()*10e12);
if (window.innerWidth >= 470) {
document.write(‚<a href=“http://www.url.com“><img src=“http://bildurl.com/bild-groß.jpg“ align=“bottom“ width=“468″ height=“60″ border=“0″ hspace=“1″ alt=“Bild Beschreibung“></a>‘);
} else if (window.innerWidth < 470) {
document.write(‚<a href=“http://www.url.com“><img src=“http://bildurl.com/bild-klein.jpg“ align=“bottom“ width=“468″ height=“60″ border=“0″ hspace=“1″ alt=“Bild Beschreibung“></a>‘);
}
Du kannst jedoch auch mehrere verschiedene Umbrüche definieren um z.B. für Tablets und Smartphones unterschiedliche Handlungaufforderungen anzuzeigen. Ebenso kannst du festlegen, dass ein Banner nur in einem bestimmten Größen-Bereich angezeigt wird oder bei unpassenden Größen gar nicht. z.B.:
<script type=“text/javascript“>
var ord = Number(ord) || Math.floor(Math.random()*10e12);
if ((window.innerWidth >= 1) && (window.innerWidth <= 200)) {
document.write(‚BANNER-EINS‘);
} else if ((window.innerWidth >= 201) && (window.innerWidth <= 600)) {
document.write(‚BANNER-ZWEI‘);
} else if ((window.innerWidth >= 601) && (window.innerWidth <= 1024)) {
document.write(‚BANNER-DREI‘);
} else if (window.innerWidth > 1024) {
document.write(‚<!–sorry-no-ad-for-this-size–>‘);
}
</script>
</script>
Conditional Responsive Adsense Anzeigen
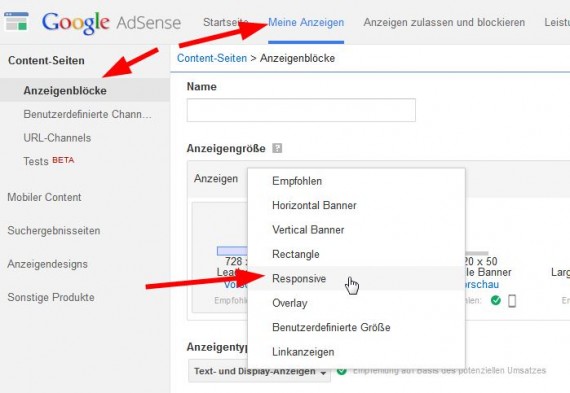
Adsense Anzeigen für Responsive Webseiten funktionieren mittlerweile nach dem selben Prinzip. Hier kannst du selber entscheiden, ob du reguläre Anzeigen mit dem oben dargestellten Code ausliefern willst oder auf die von Google generierte Methode zurückgreifen möchtest. Wähle hierzu beim erstellen eines neuen Anzeigenblocks die Anzeigengröße „responsive“ aus.
Viel Spaß bei der Umsetzung. Bin gespannt wie sich die Conversion-Zahlen sowie Absprungrate, Anzahl der Seitenaufrufe, etc. bei dir verändern werden!





Schreibe einen Kommentar